How-To Guide: Installing Testimonials and Review widgets on your website using amp iframes.
1.Introduction
Welcome to the documentation for XAmplifier API. Here you will find all required details on our APIs, including technical concepts and formats, authentication methods, error codes and FAQs. The API provides access to features of our Business products available to clients using XAmplifier. The API is highly available and we are committed to their continued improvement and evolution.
2.The Business Unit concept
XAmplifier uses the business unit concept as the collection point for all XAmplifier content for a website. The business unit hosts a company’s rating, its reviews, and the company responses. A business unit has a unique ID, and is used throughout the APIs. A business unit refers to one main domain (primary name), and it can be associated with other domain names or sub-domains (referral names).
3.Figuring out your Business Unit ID
For almost any integration, the first step is getting your Business Unit ID. The Business Unit ID is a unique key to your domain. To find your Business Unit ID(s)- find the "Location" identifier code used in your data feed; Leave empty if you want to return the overall Rating Score for your entire organization and not the individual Business Units' scores.
4.Authentication
The API uses OAuth 2.0 authentication in order to access private resources. The API key will be provided by your XAmplifier account manager.
5.Schema
All API requests must be made over HTTPS. Empty values are included as null rather than omitted. All date/time responses are returned using ISO 8601 format using UTC.
6.Cache
Some results are cached on our API servers. Cached results will also include HTTP header information about client cache-ability.
7.How-To install an AMP iframe on your website’s homepage to display testimonials.
Classic Widget:
Log in to your website hosting/building interface.
Select your homepage and the section where you would want to display the testimonials.
Copy the following code into the code-block section of your website building interface:
<iframe height="100%" id="demo-reviews-iframe" frameborder="0" style="width: 50%; padding: 0px; margin: 0px; border: 20px; display: block; height: 775px; overflow: hidden;" src="https://admin.xamplifier.com/reviews/classicWidget.cfm?businessUnit=[businessunit-ID]&directlink=http://www.veintreatmentforum.com&abbreviation=110&reviewcount=10&minScore=&maxScore=&link=1&siteID=&border=1&borderRadius=20px&borderColor=rgb(67,114,136)&showStars=1&showDate=1&showScore=1&reviewFont=arial&reviewFontColor=black&reviewFontSize=13px&cmTitleFontColor=black&cmTitleFont=arial&cmTitleFontSize=13px&showHeader=1&customTitle=<left><br /><img src='http://admin.xamplifier.com/images/clientlogos/log_veinTreatmentForum.png'><br /><br><strong>VeinTreatmentForum.com</strong>&apiKey=[API-KEY]"></iframe>
Note: Use the above code when you want to abbreviate the testimonials/reviews to 110 characters.
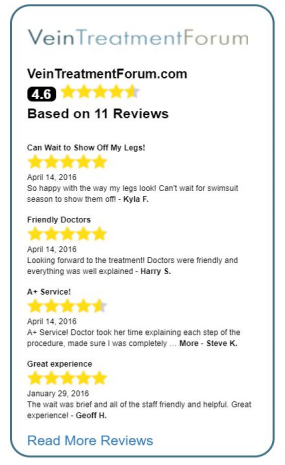
The output would look like:
And if you want to abbreviate your testimonials/reviews to just 40 characters, you’d need to change abbreviation=40 as shown below:
<iframe height="100%" id="demo-reviews-iframe" frameborder="0" style="width: 50%; padding: 0px; margin: 0px; border: 20px; display: block; height: 775px; overflow: hidden;" src="https://admin.xamplifier.com/reviews/classicWidget.cfm?businessUnit=[businessunit-ID]&directlink=http://www.veintreatmentforum.com&abbreviation=40&reviewcount=10&minScore=&maxScore=&link=1&siteID=&border=1&borderRadius=20px&borderColor=rgb(67,114,136)&showStars=1&showDate=1&showScore=1&reviewFont=arial&reviewFontColor=black&reviewFontSize=13px&cmTitleFontColor=black&cmTitleFont=arial&cmTitleFontSize=13px&showHeader=1&customTitle=<left><br /><img src='http://admin.xamplifier.com/images/clientlogos/log_veinTreatmentForum.png'><br /><br><strong>VeinTreatmentForum.com</strong>&apiKey=[API-KEY]"></iframe>
Important variables you would need to know about while implementing the above code:
API key: The API key will be specific to your company and will need to be included in the above code. It will be provided by your XAmplifier account manager.
BusinessUnit: The business unit controls which reviews are shown for specific locations.
The output would look like:
Horizontal Widget:
Log in to your website hosting/building interface.
Select your homepage and the section where you would want to display the testimonials.
Copy the following code into the code-block section of your website building interface:
<iframe height="100%" id="demo-reviews-iframe" frameborder="0" style="width: 50%; padding: 0px; margin: 0px; border: 20px; display: block; height: 775px; overflow: hidden;" src="https://admin.xamplifier.com/reviews/classicWidget.cfm?businessUnit=[businessunit-ID]&directlink=http://www.veintreatmentforum.com&abbreviation=110&reviewcount=10&minScore=&maxScore=&link=1&siteID=&showStars=1&showDate=1&showScore=1&reviewFont=arial&reviewFontColor=black&reviewFontSize=13px&cmTitleFontColor=black&cmTitleFont=arial&cmTitleFontSize=13px&showHeader=1&customTitle=<left><br /><img src='http://admin.xamplifier.com/images/clientlogos/log_veinTreatmentForum.png'><br /><br><strong>VeinTreatmentForum.com</strong>&apiKey=[API-KEY]"></iframe>
Note: Use the above code when you want to abbreviate the testimonials/reviews to 110 characters.
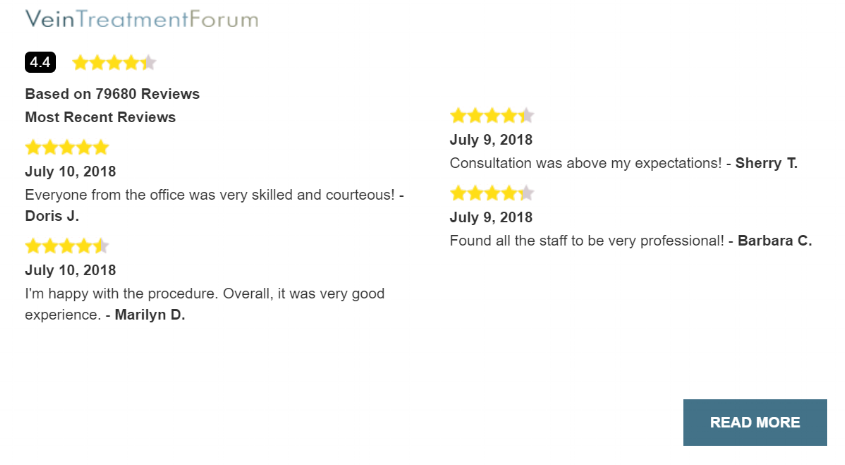
The output would look like:
And if you want to abbreviate your testimonials/reviews to just 40 characters, you’d need to change abbreviation=40 as shown below:
<div class="container-fluid"> <iframe width="100%" height="100%" id="demo-reviews-iframe" frameborder="0" style="width: 100%; padding: 0px; margin: 0px; border: 20px; display: block; height: 575px; overflow: hidden;" src="https://admin.xamplifier.com/reviews/horizontalWidget.cfm?clientLogo=http://admin.xamplifier.com/images/clientlogos/log_veinTreatmentForum.png&directLink=http://www.veintreatmentforum.com&&abbreviation=40&reviewcount=10&minScore=&maxScore=&link=1&siteID=&showStars=1&showDate=1&showScore=1&reviewFont=arial&reviewFontColor=black&reviewFontSize=13px&cmTitleFontColor=black&cmTitleFont=arial&cmTitleFontSize=13px&showHeader=1&customTitle=&customTitleColor=rgb(67,114,136)&buttonColor=rgb(67,114,136)&apiKey=[API-KEY]"></iframe> </div>
Note: Use the above code when you want to abbreviate the testimonials/reviews to 40 characters.
Embed reviews onto your website’s location page.
Use our sample code to embed reviews on your website’s location page.
To do so, you will have to :
Copy the following sample of code that needs to be included on your location pages to include the review widget from XAmplifier.
Change the BusinessUnit (i.e. the location ID you have assigned for all your locations) in the code to change the location.
A variety of parameters can be altered in the widget code to change appearance (color, width, border, font, etc).
Sample Code - (Classic) - Location Page Widget - Single Locations
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Classic Widget</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" type="text/css" href="https://admin.xamplifier.com/reviews/stylesheets/style.css"> <link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <link href='https://fonts.googleapis.com/css?family=Droid+Sans:400,700' rel='stylesheet' type='text/css'> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="https://admin.xamplifier.com/reviews/js/responsiveiframe.js"></script> <script src='//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script> <script> (function($){ $(function(){ $('#myIframe2').responsiveIframe({ xdomain: '*'}); }); })(jQuery); </script> </head> <body> <div class="container-fluid"> <iframe height="100%" id="demo-reviews-iframe" frameborder="0" style="width: 50%; padding: 0px; margin: 0px; border: 20px; display: block; height: 775px; overflow: hidden;" src="https://admin.xamplifier.com/reviews/classicWidget.cfm?businessUnit=[businessunit-ID]&directlink=http://www.veintreatmentforum.com&abbreviation=40&reviewcount=10&minScore=&maxScore=&link=1&siteID=&border=1&borderRadius=20px&borderColor=rgb(67,114,136)&showStars=1&showDate=1&showScore=1&reviewFont=arial&reviewFontColor=black&reviewFontSize=13px&cmTitleFontColor=black&cmTitleFont=arial&cmTitleFontSize=13px&showHeader=1&customTitle=<left><br /><img src='http://admin.xamplifier.com/images/clientlogos/log_veinTreatmentForum.png'><br /><br><strong>VeinTreatmentForum.com</strong>&apiKey=[API-KEY]"></iframe> </div> </body> </html>
Embed reviews onto you website’s homepage for all locations.
Use our sample code to embed reviews on your website’s homepage.
To do so, you will have to :
Copy the following sample of code that needs to be included on your location pages to include the review widget from XAmplifier.
Change the BusinessUnit in the code to change the location.
A variety of parameters can be altered in the widget code to change appearance (color, width, border, font, etc).
Sample Code - (Horizontal) - Home Page Widget - All Locations
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Horizontal reviews home widget</title> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" type="text/css" href="https://admin.xamplifier.com/reviews/theradome/css/style.css"> <link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <link href='https://fonts.googleapis.com/css?family=Droid+Sans:400,700' rel='stylesheet' type='text/css'> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="https://admin.xamplifier.com/reviews/theradome/js/responsiveiframe.js"></script> <script src='//maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script> <script> (function($){ $(function(){ $('#myIframe').responsiveIframe({ xdomain: '*'}); }); })(jQuery); </script> </head> <body> <div class="container-fluid"> <iframe width="100%" height="100%" id="demo-reviews-iframe" frameborder="0" style="width: 100%; padding: 0px; margin: 0px; border: 20px; display: block; height: 575px; overflow: hidden;" src="https://admin.xamplifier.com/reviews/horizontalWidget.cfm?clientLogo=http://admin.xamplifier.com/images/clientlogos/log_veinTreatmentForum.png&directLink=http://www.veintreatmentforum.com&&abbreviation=40&reviewcount=10&minScore=&maxScore=&link=1&siteID=&showStars=1&showDate=1&showScore=1&reviewFont=arial&reviewFontColor=black&reviewFontSize=13px&cmTitleFontColor=black&cmTitleFont=arial&cmTitleFontSize=13px&showHeader=1&customTitle=&customTitleColor=rgb(67,114,136)&buttonColor=rgb(67,114,136)&apiKey=[API-KEY]"></iframe> </div> </body> </html>
Variables Glossary
| Parameter Name | Parameter Name | Default Value | Accepted Values | Description |
|---|---|---|---|---|
|
apiKey |
String |
None |
Format Changes based on Key Values |
Client's API Key |
|
showRatings |
Numeric |
1 |
0, 1 |
Shows detailed ratings for the Business Unit |
|
siteID |
Numeric |
0 |
0 - 100 |
Site-ID is provided by your xAmplifier Account Manager |
|
minScore |
Numeric |
None |
0-10 |
Only includes results that have a score equal to or greater than this minimum value |
|
maxScore |
Numeric |
None |
0-10 |
Only includes results that have a score equal to or less than this maximum value |
|
featuredOnly |
Numeric |
1 |
0,1 |
Returns only reviews that were marked as featured (for xAmplifier reviews Only) |
|
businessUnit |
String |
None |
Client-specific (i.e., these will conform to the codes created during your xAmplifier setup) |
The Business Unit for which you want to display reviews; BusinessUnit ID uses the same "Location" identifier code used in your data feed; Leave empty if you want to return the overall Rating Score for your entire organization (i.e., not the individual Business Units' scores) |
|
reviewsites |
String |
NULL |
facebook,yelp,google,indeed (see below for a full list of currently supported values |
The site from which you want to display reviews |
|
cutOff |
Numeric |
0 |
0 - 5 |
The minimum rating score you want to display (0 is the lowest score and 5 the highest) |
|
border |
Numeric |
None |
1 |
Adds a border around the iFrame |
|
borderRadius |
Numeric Pixels |
None |
1px - [x]px |
Sets a border radius |
|
borderColor |
RGB Color |
None |
rgb(x,x,x) |
Sets a border color |
|
showHeader |
Numeric |
0 |
1 |
Set to [1] if you want to show the header (see header example) |
|
customTitle |
String |
None |
Alphanumeric |
Set a custom Title for your widget |
|
cmTitleFontColor |
String |
None |
rgb(x,x,x) |
Font Color for the Title |
|
cmTitleFont |
String |
None |
Valid Font families |
Font family for the Title |
|
cmTitleFontSize |
String |
None |
[x]px |
Font size in pixels for the Title (e.g, 20px) |
|
reviewFontColor |
String |
None |
rgn(x,x,x) |
Font color of the review text |
|
reviewFont |
String |
None |
Valid Font Families |
Font family for the review |
|
reviewFontSize |
Strong |
None |
[x]px |
Font size for the review text (e.g,8px) |
|
showStars |
Numeric |
None |
1 |
Shows Stars on top of the review |
|
showDate |
Numeric |
None |
1 |
Shows date of the review |
|
abbreviation |
Numeric |
150 |
0 - ... |
Abbreviates the review text |
|
link |
Numeric |
None |
1 |
Shows external link to a different website |
|
directLink |
String |
None |
A valid URL |
The URL of the external website (ex. http://www.xamplifier.com) |
|
reviewCount |
Numeric |
3 |
0 - ... |
Sets the number of reviews to be returned from the API |
|
xampReviews |
Numeric |
0 |
1 |
Will show ONLY xAmplifier reviews |